Dark Mode is a dramatic new look that's easy on your eyes and helps you focus on your work. Dark Mode uses a dark color scheme that works system wide, including with the apps that come with your Mac. And third-party apps can adopt it, too. Turn on Dark Mode. Nov 13, 2020 How to Schedule Dark Mode on Mac. MacOS can also enable or disable dark mode automatically based on the time of the day. Go to System Preferences General, and from the “Appearance” section, choose the “Auto” option. Once this option is enabled, macOS will automatically enable dark mode in the evening. Dark Mode in macOS Mojave helps you focus on what’s important and lets everything else fade into the background. Turn it on to bring your work front and cent. (If you aren't sure how to use Dark Mode on a Mac read our guide here). To turn your Chrome browser dark you can select the Just Black skin from the Chrome Themes Page in the Chrome Web Store here.
- Macbook Pro Dark Mode
- Mac Dark Mode
- Google Dark Mode Macbook Pro
- Google Dark Mode Apple
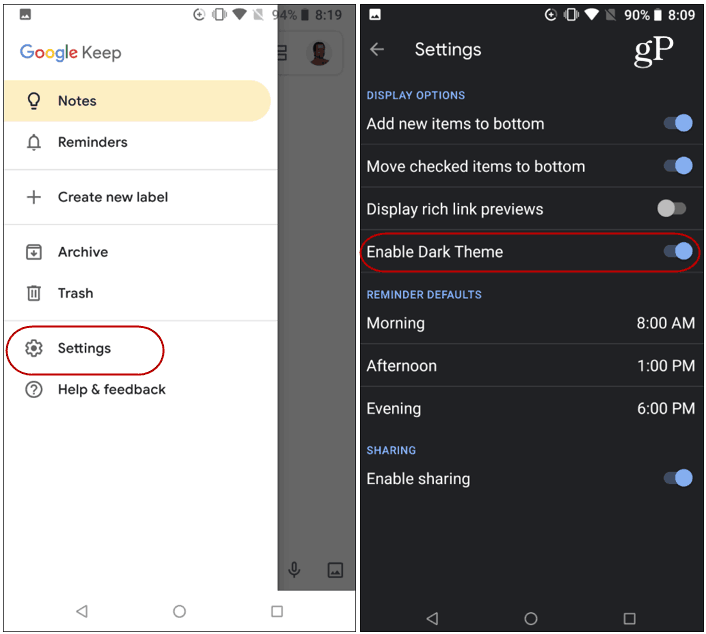
- How To Make Google Dark Mode Macbook
- Mac Os Dark Mode

Dark Mode
In iOS 13.0 and later, people can choose to adopt a dark system-wide appearance called Dark Mode. In Dark Mode, the system uses a darker color palette for all screens, views, menus, and controls, and it uses more vibrancy to make foreground content stand out against the darker backgrounds. Dark Mode supports all accessibility features.
Dark Mode
Light mode
In Settings, people can choose Dark Mode as their default interface style and schedule automatic changes between the appearance modes. Because people make these choices at a systemwide level, they generally expect all apps to respect their preferences.
Comply with the appearance mode people choose in Settings. If you offer an app-specific appearance mode option, you create more work for people because they have to adjust more than one setting. Worse, they may think your app is broken because it doesn't respond to their systemwide appearance choice.
Test your designs in both light and dark appearances. See how your interface looks in both appearances, and adjust your designs as needed to accommodate each one. Designs that work well in one appearance might not work in the other.
Macbook Pro Dark Mode
Ensure that your content remains comfortably legible in Dark Mode when you adjust the contrast and transparency accessibility settings. In Dark Mode, you should test your content with Increase Contrast and Reduce Transparency turned on, both separately and together. You may find places where dark text is less legible when it’s on a dark background. You might also find that turning on Increase Contrast in Dark Mode can result in reduced visual contrast between dark text and a dark background. Although people with strong vision might still be able to read lower contrast text, such text could be illegible for people with visual impairments. For guidance, see Color and Contrast.

Dark Mode Colors
The color palette in Dark Mode includes darker background colors and lighter foreground colors that are carefully selected to ensure contrast while maintaining a consistent feel between modes and across apps.

In Dark Mode, the system uses two sets of background colors — called base and elevated — to enhance the perception of depth when one dark interface is layered above another. The base colors are darker, making background interfaces appear to recede, and the elevated colors are lighter, making foreground interfaces appear to advance.
Mac Dark Mode
Prefer the system background colors. Dark Mode is dynamic, which means that the background color automatically changes from base to elevated when an interface is in the foreground, such as a popover or modal sheet. The system also uses the elevated background color to provide visual separation between apps in a multitasking environment and between windows in a multiple-window context. Using a custom background color can make it harder for people to perceive these system-provided visual distinctions.
Use dynamic colors that adapt to the current appearance. Semantic colors like separator automatically adapt to the current appearance (for guidance, see Dynamic System Colors). When you need a custom color, add a Color Set asset to your app’s asset catalog and specify the light and dark variants of the color so that it can adapt to the current appearance mode. Avoid using hard-coded color values or colors that don’t adapt.
Elevated

Ensure sufficient color contrast in all appearances. Using system-defined colors ensures a proper contrast ratio between your foreground and background content. For custom colors, aim for a contrast ratio of 7:1, especially for smaller text. For guidance, see Dynamic System Colors.
Soften the color of white backgrounds. If you must use a white background for your content in Dark Mode, choose a slightly darker white that prevents the background from glowing against the surrounding dark content.
For related guidance, see Color.
Image, Icon, and Symbol Color

The system uses SF Symbols, which automatically look great in Dark Mode, and full-color images that are optimized for both light and dark appearances.
Google Dark Mode Macbook Pro
Use SF Symbols wherever possible. Symbols look great in both appearance modes when you use dynamic colors to tint them or when you add vibrancy.
Design individual glyphs for light and dark appearances when necessary. A glyph that uses a hollow outline in light mode might look better as a solid, filled shape in Dark Mode.
Google Dark Mode Apple
Make sure full-color images and icons look good. Use the same asset if it looks good in both light and dark modes. If an asset looks good in only one mode, modify the asset or create separate light and dark assets. Use asset catalogs to combine your assets into a single, named image.
Materials
How To Make Google Dark Mode Macbook
Vibrancy can help maintain good contrast of text on darker backgrounds.
Use the system-provided label colors for labels. The primary, secondary, tertiary, and quaternary label colors adapt automatically to light and dark appearances. For related guidance, see Typography.
Use system views to draw text fields and text views. System views and controls make your app’s text look good on all backgrounds, adjusting automatically for the presence or absence of vibrancy. When possible, use a system-provided view to display text instead of drawing the text yourself. For developer guidance, see UITextField and UITextView.
Mac Os Dark Mode
To learn more about the interplay of vibrancy and materials, see Materials.
